how to draw cvd furnace by 3d max
Cartoon is an art of illusion—flat lines on a flat canvas of paper expect like something real, something full of depth. To achieve this issue, artists use special tricks. In this tutorial I'll show you these tricks, giving you the central to drawing 3 dimensional objects. And we'll do this with the help of this cute tiger salamander, as pictured by Jared Davidson on stockvault.
Why Certain Drawings Look 3D
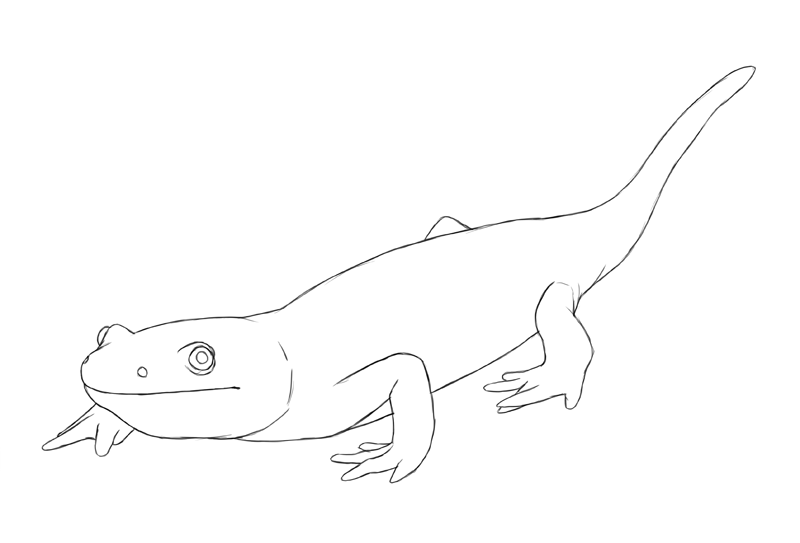
The salamander in this photo looks pretty iii-dimensional, right? Let's plow it into lines at present.

Hm, something'southward incorrect hither. The lines are definitely right (I traced them, after all!), but the drawing itself looks pretty flat. Certain, it lacks shading, but what if I told you lot that you tin describe three-dimensionally without shading?

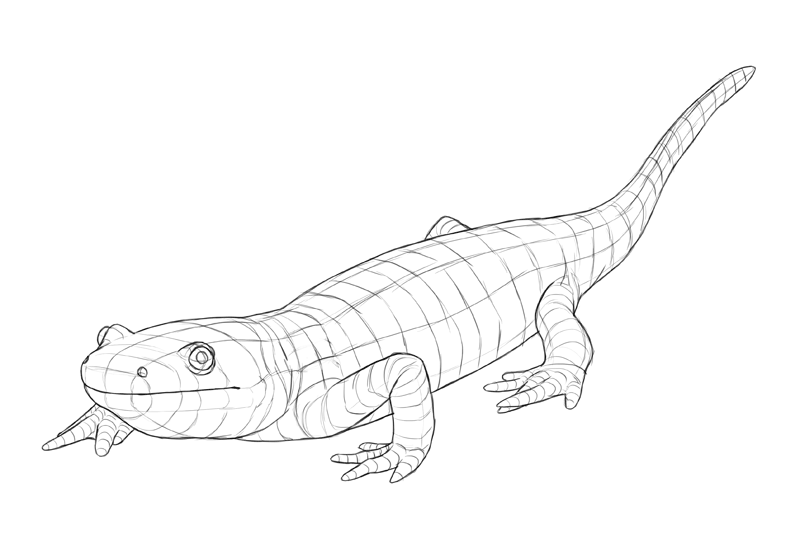
I've added a couple more lines and… magic happened! Now it looks very much 3D, possibly even more than the photo!

Although yous don't see these lines in a final drawing, they bear upon the shape of the pattern, pare folds, and even shading. They are the key to recognizing the 3D shape of something. So the question is: where practise they come from and how to imagine them properly?


3D = 3 Sides
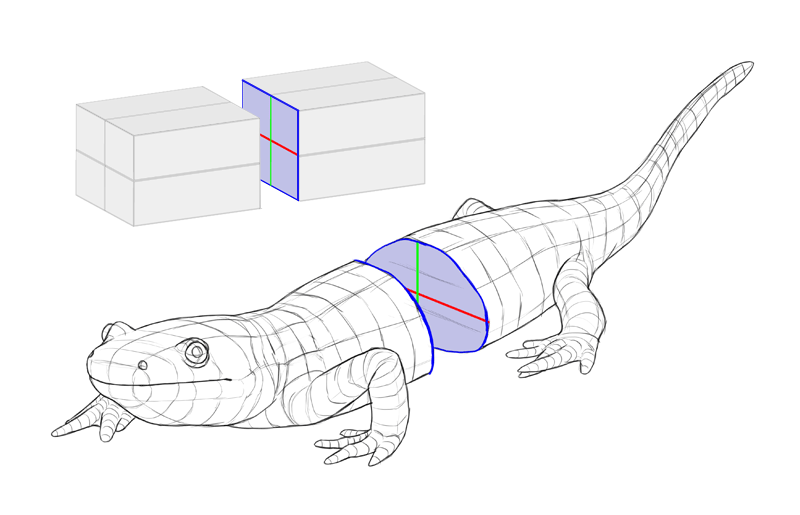
Every bit y'all remember from school, 3D solids have cross-sections. Because our salamander is 3D, it has cantankerous-sections as well. So these lines are nothing less, nothing more, than outlines of the body's cross-sections. Hither'south the proof:


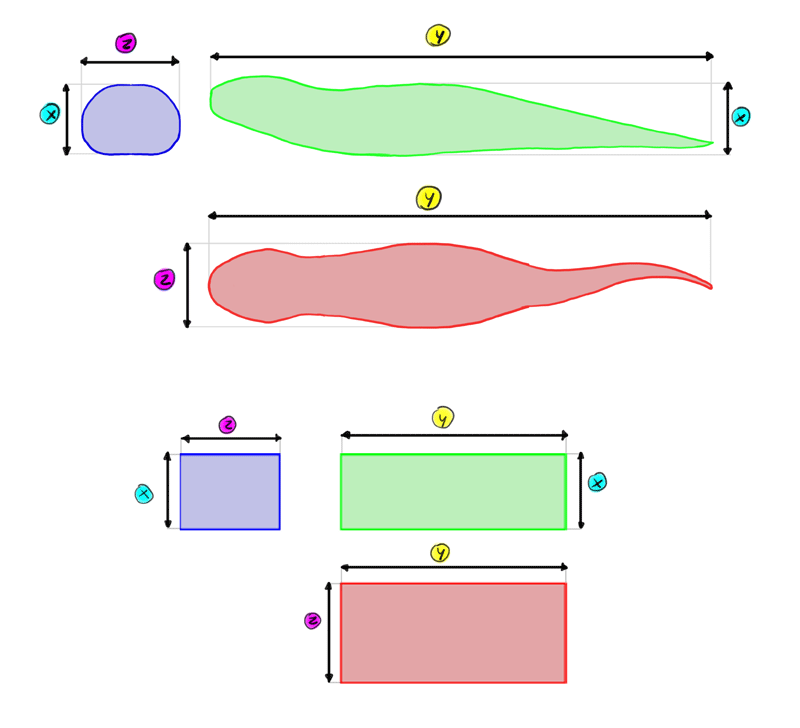
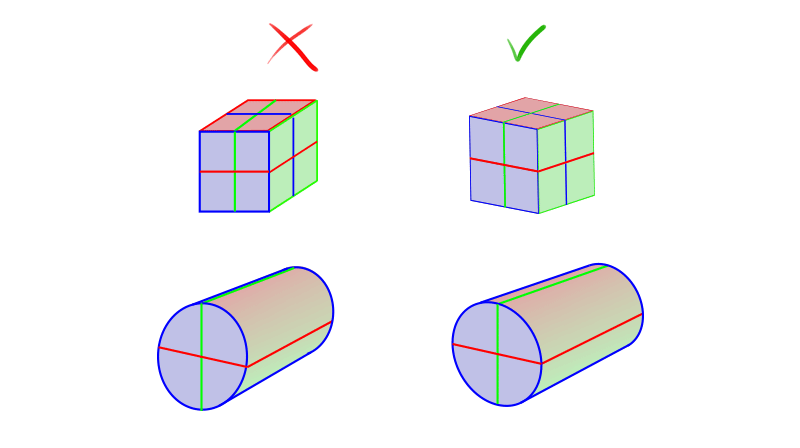
A 3D object can be "cut" in iii different means, creating iii cross-sections perpendicular to each other.



Each cross-section is 2D—which means information technology has two dimensions. Each one of these dimensions is shared with ane of the other cross-sections. In other words, 2nd + second + 2D = 3D!

So, a 3D object has three second cantankerous-sections. These three cantankerous-sections are basically 3 views of the object—hither the green 1 is a side view, the bluish one is the front/dorsum view, and the red one is the top/bottom view.
Therefore, a cartoon looks 2D if you can but see one or two dimensions. To make information technology await 3D, you lot need to show all 3 dimensions at the same time.

To arrive even simpler: an object looks 3D if y'all tin see at least two of its sides at the same fourth dimension. Here you can come across the top, the side, and the front of the salamander, and thus information technology looks 3D.

Simply expect, what's going on here?

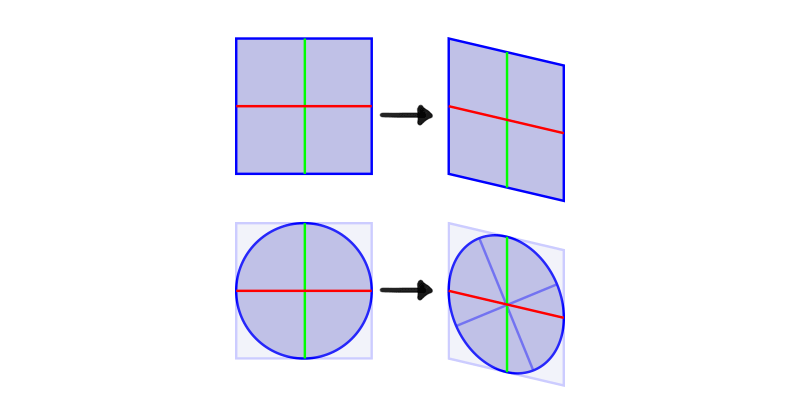
When you look at a 2nd cross-section, its dimensions are perpendicular to each other—there'due south right angle betwixt them. But when the same cross-section is seen in a 3D view, the angle changes—the dimension lines stretch the outline of the cantankerous-section.

Let'due south practise a quick epitomize. A unmarried cantankerous-section is like shooting fish in a barrel to imagine, only it looks flat, because it'due south 2d. To make an object wait 3D, you need to show at least two of its cross-sections. But when y'all depict two or more cantankerous-sections at once, their shape changes.
This change is not random. In fact, it is exactly what your brain analyzes to understand the view. So in that location are rules of this change that your subconscious mind already knows—and now I'grand going to teach your conscious cocky what they are.
The Rules of Perspective
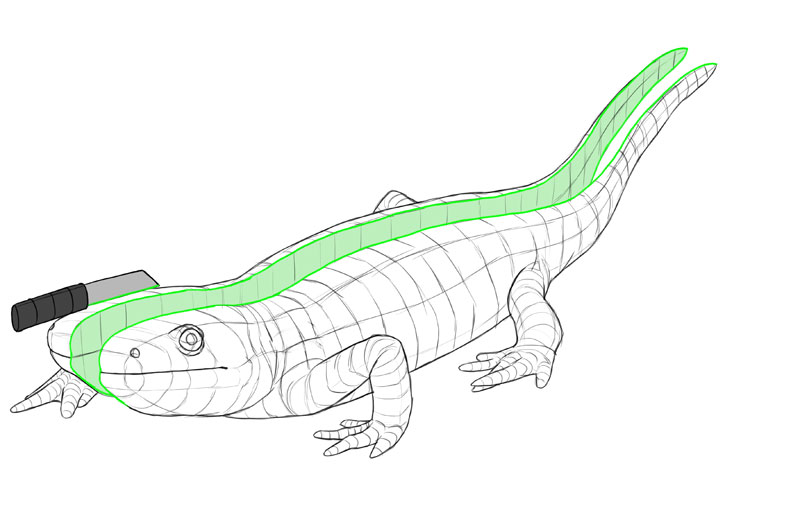
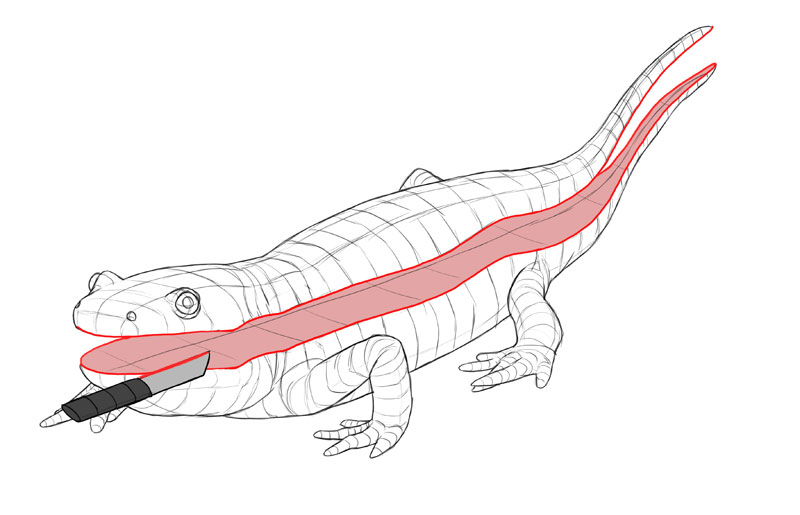
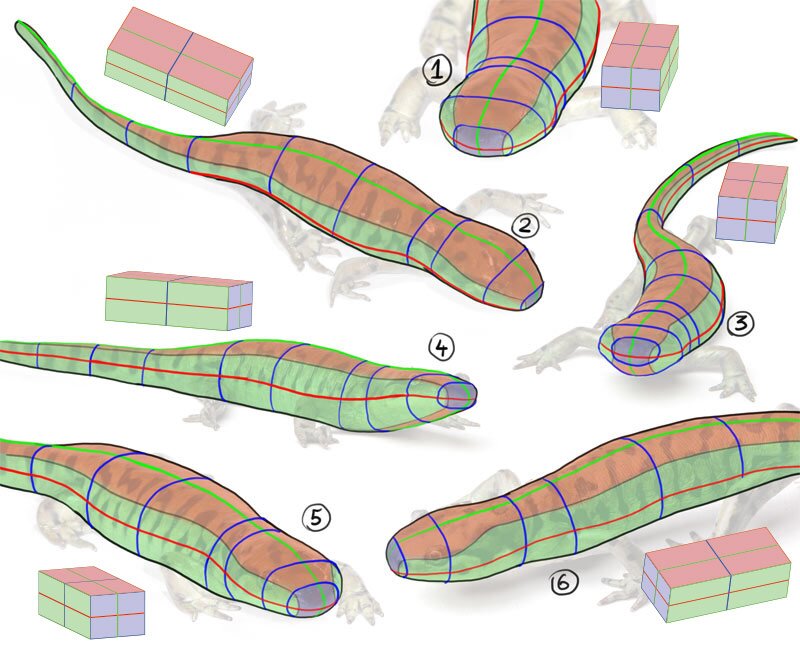
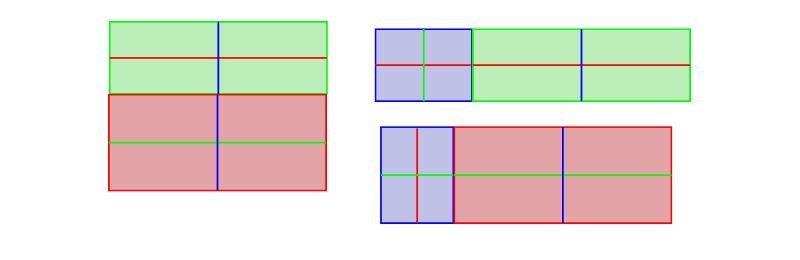
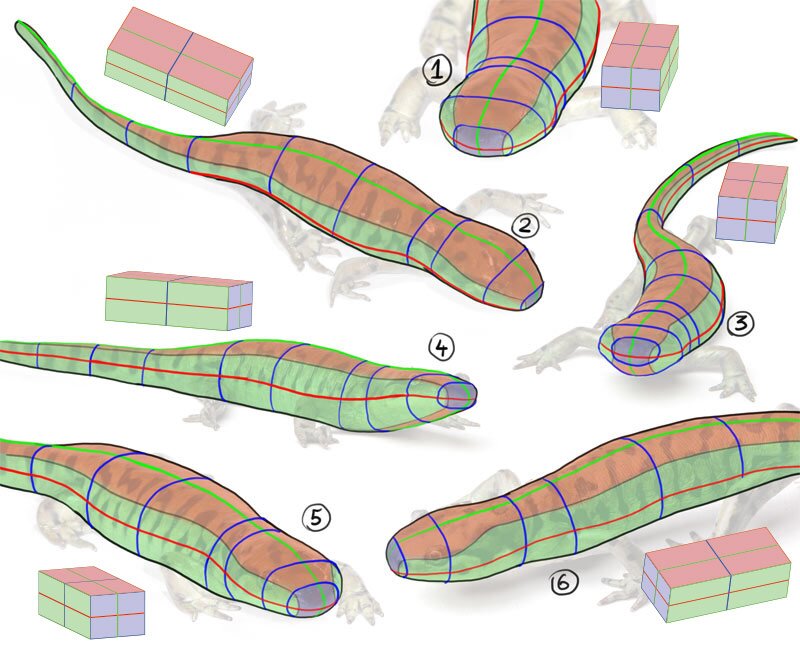
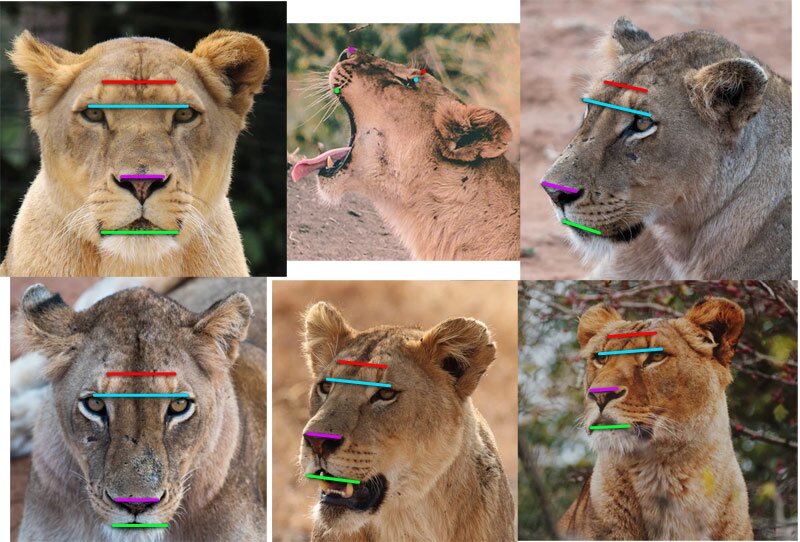
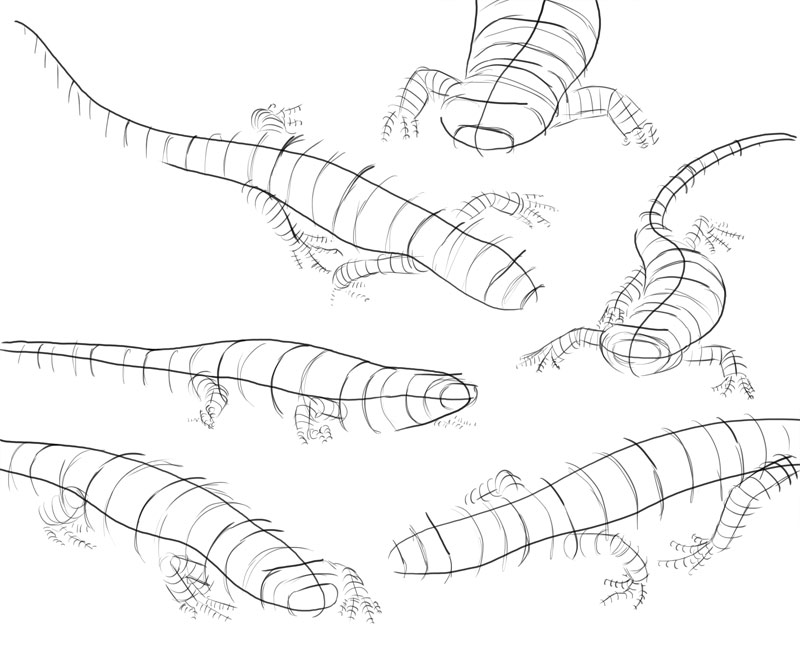
Here are a couple of dissimilar views of the aforementioned salamander. I take marked the outlines of all three cross-sections wherever they were visible. I've also marked the peak, side, and forepart. Take a good look at them. How does each view impact the shape of the cross-sections?

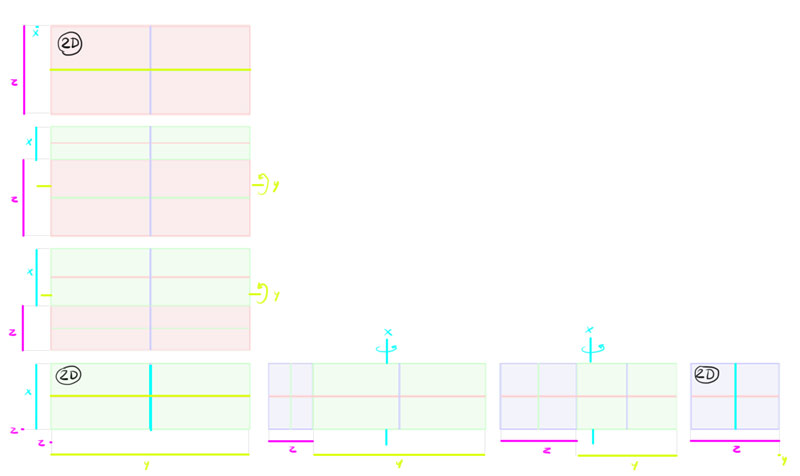
In a 2D view, you have ii dimensions at 100% of their length, and i invisible dimension at 0% of its length. If you apply one of the dimensions as an centrality of rotation and rotate the object, the other visible dimension will give some of its length to the invisible one. If yous continue rotating, one volition go on losing, and the other will keep gaining, until finally the first one becomes invisible (0% length) and the other reaches its full length.

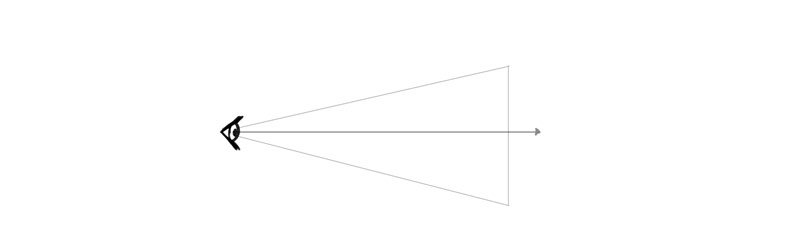
But… don't these 3D views expect a little… flat? That's right—in that location's one more affair that nosotros need to have into account here. There'southward something called "cone of vision"—the farther y'all await, the wider your field of vision is.

Considering of this, y'all can embrace the whole globe with your manus if you place information technology correct in front of your eyes, but information technology stops working like that when you lot motility it "deeper" inside the cone (further from your eyes). This likewise leads to a visual change of size—the farther the object is, the smaller information technology looks (the less of your field of vision it covers).

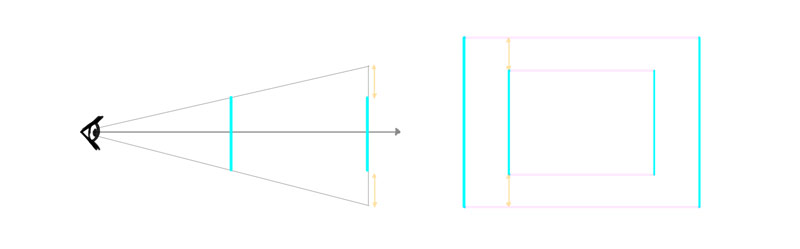
At present lets turn these two planes into two sides of a box by connecting them with the third dimension. Surprise—that third dimension is no longer perpendicular to the others!

So this is how our diagram should really look. The dimension that is the axis of rotation changes, in the terminate—the edge that is closer to the viewer should be longer than the others.

It's important to remember though that this effects is based on the distance between both sides of the object. If both sides are pretty close to each other (relative to the viewer), this effect may be negligible. On the other paw, some camera lenses can exaggerate it.

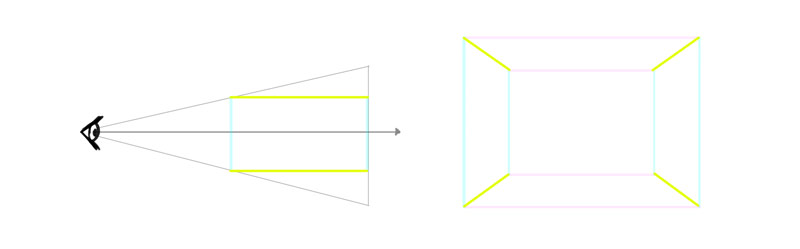
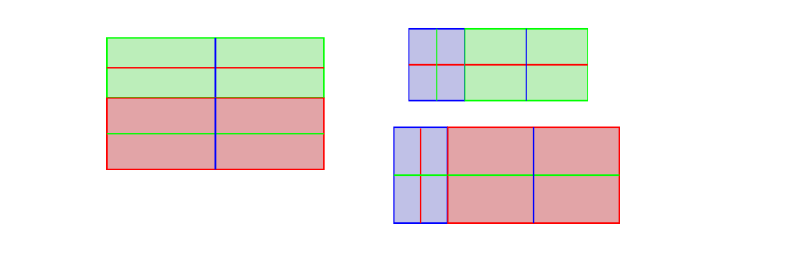
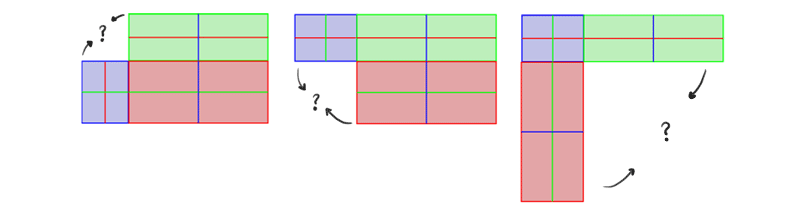
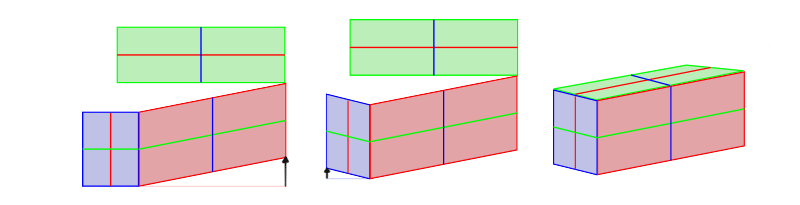
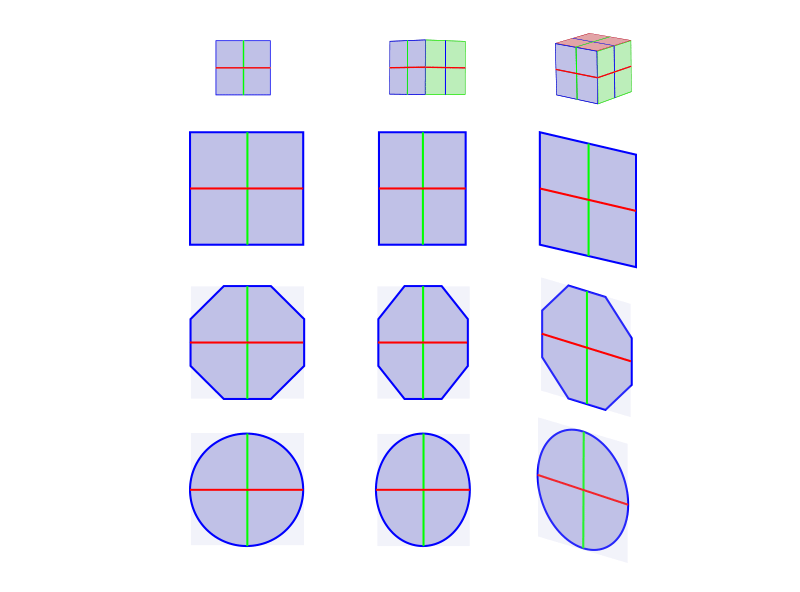
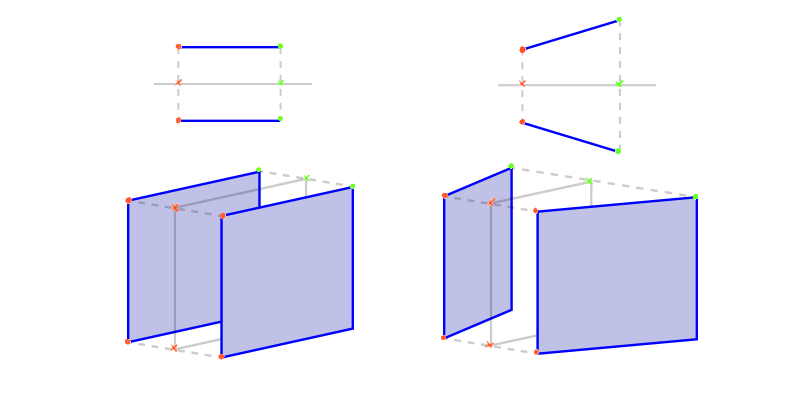
Then, to depict a 3D view with two sides visible, you place these sides together…

… resize them accordingly (the more of one you want to show, the less of the other should be visible)…

… and make the edges that are farther from the viewer than the others shorter.

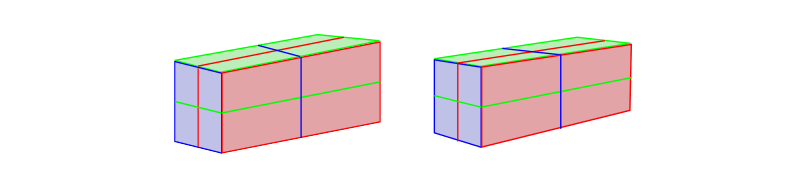
Hither'due south how information technology looks in practice:

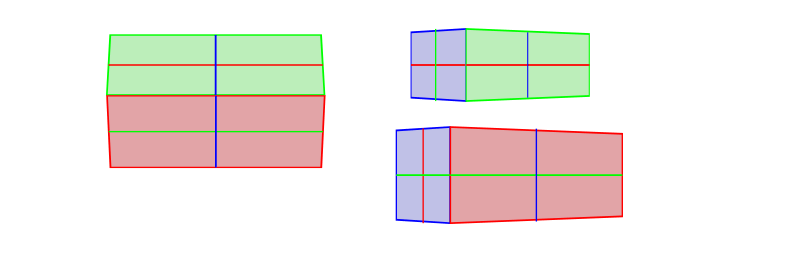
Merely what about the 3rd side? It'due south impossible to stick it to both edges of the other sides at the same time! Or is it?

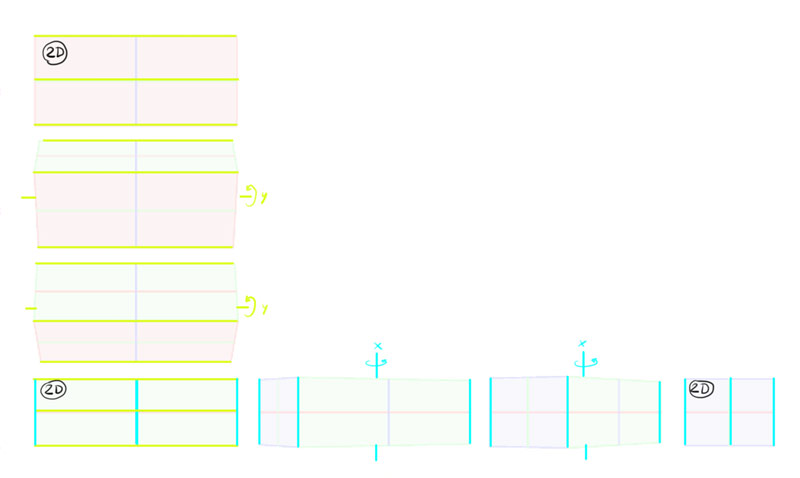
The solution is pretty straightforward: stop trying to go on all the angles right at all costs. Camber one side, then the other, and then make the third i parallel to them. Piece of cake!

And, of grade, let's not forget about making the more afar edges shorter. This isn't always necessary, simply it'due south good to know how to do it:

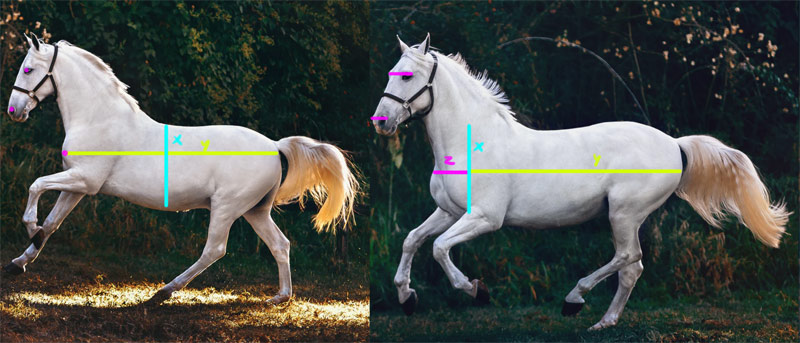
Ok, so y'all demand to slant the sides, merely how much? This is where I could pull out a whole set of diagrams explaining this mathematically, just the truth is, I don't practice math when drawing. My formula is: the more yous slant one side, the less you slant the other. Just look at our salamanders again and check it for yourself!

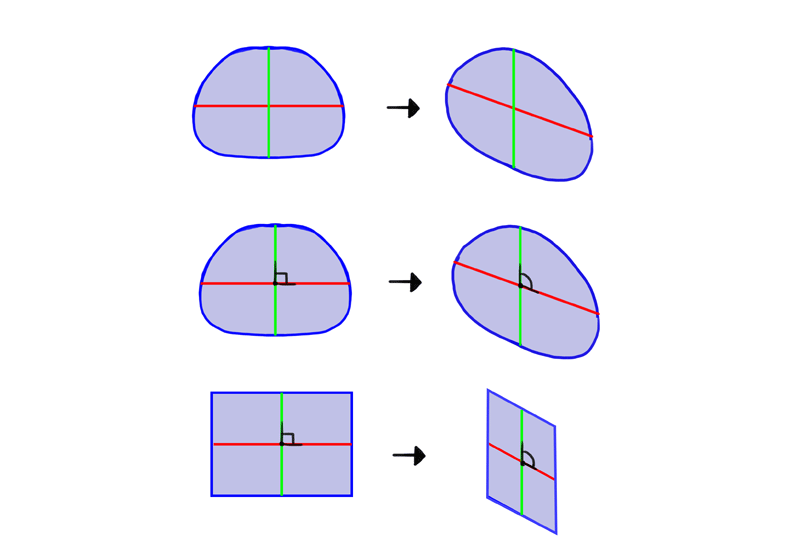
But if you want to depict creatures like our salamander, their cross-sections don't actually resemble a square. They're closer to a circle. Just similar a square turns into a rectangle when a 2nd side is visible, a circumvolve turns into an ellipse. Only that'southward non the end of information technology. When the third side is visible and the rectangle gets slanted, the ellipse must get slanted too!

How to slant an ellipse? Merely rotate it!

This diagram tin help you memorize it:

Multiple Objects
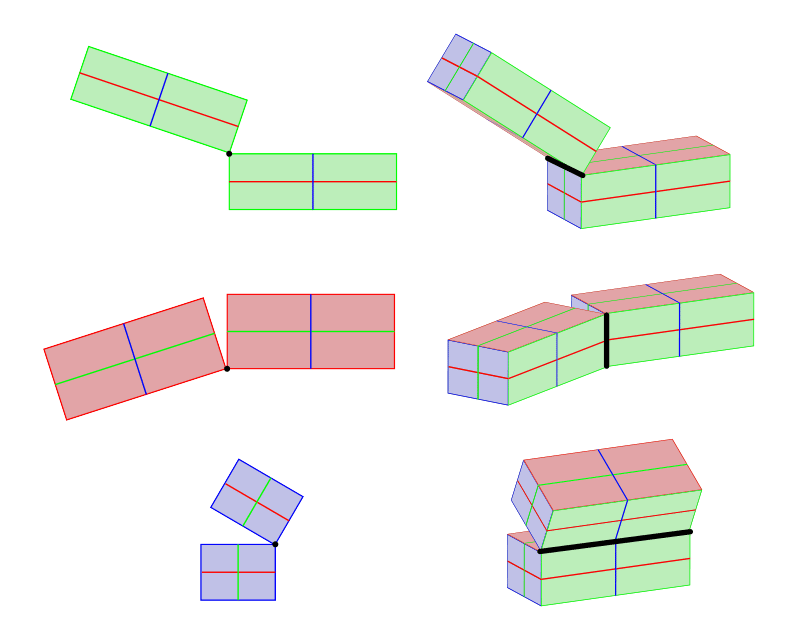
And so far nosotros've simply talked about cartoon a single object. If you want to depict two or more objects in the aforementioned scene, there's ordinarily some kind of relation between them. To prove this relation properly, make up one's mind which dimension is the axis of rotation—this dimension will stay parallel in both objects. Once you practise it, you lot tin do any y'all desire with the other ii dimensions, as long equally you follow the rules explained earlier.

In other words, if something is parallel in one view, then it must stay parallel in the other. This is the easiest way to cheque if you got your perspective right!

There's another type of relation, called symmetry. In 2nd the axis of symmetry is a line, in 3D—information technology'south a aeroplane. Simply it works just the same!

You don't need to draw the plane of symmetry, but y'all should be able to imagine it right between two symmetrical objects.

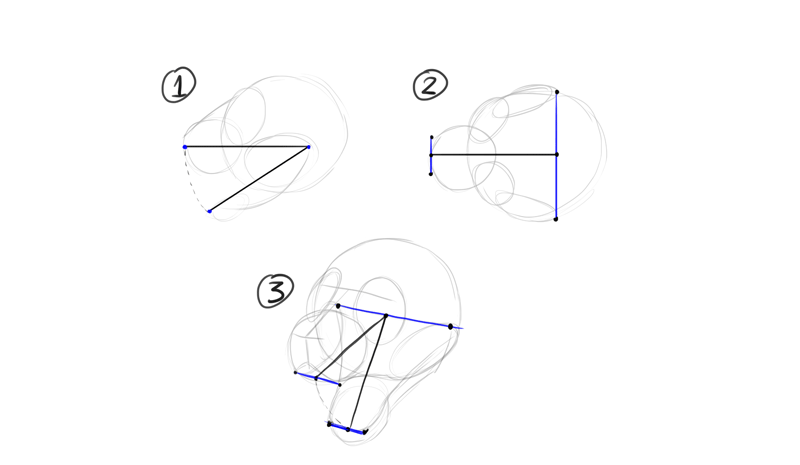
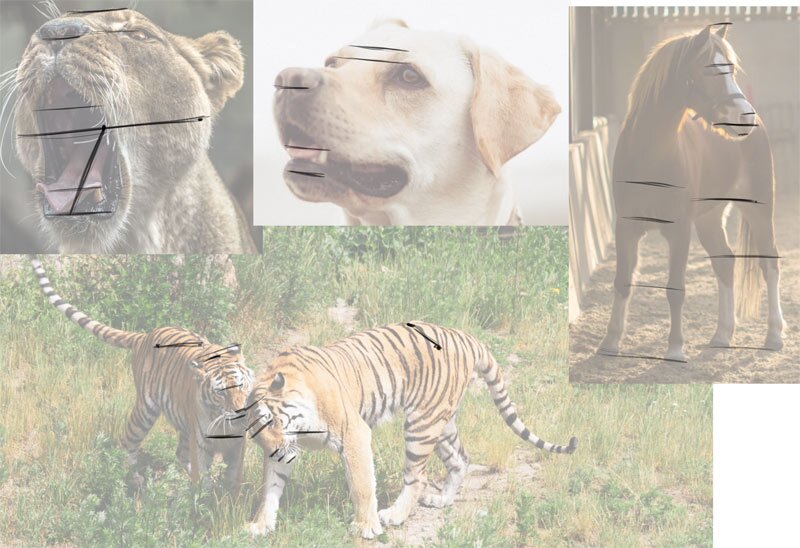
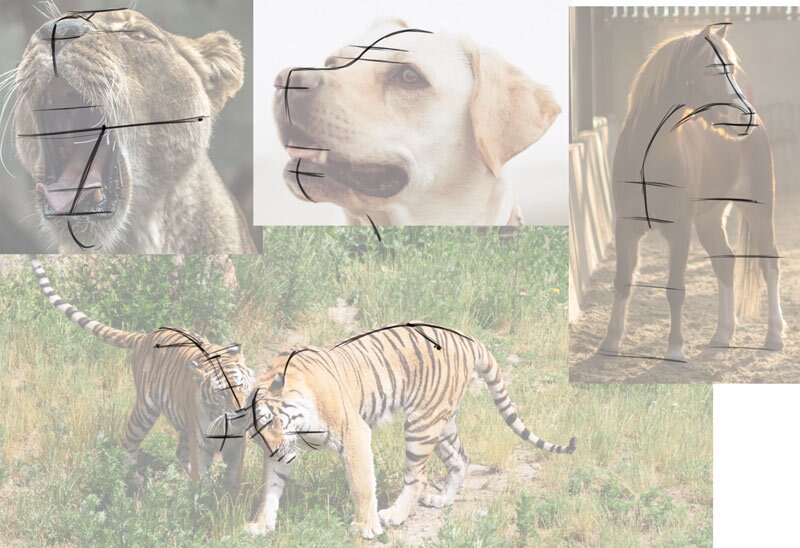
Symmetry will help y'all with difficult drawing, like a caput with open jaws. Here figure 1 shows the angle of jaws, effigy 2 shows the axis of symmetry, and figure 3 combines both.

3D Drawing in Practise
Exercise 1
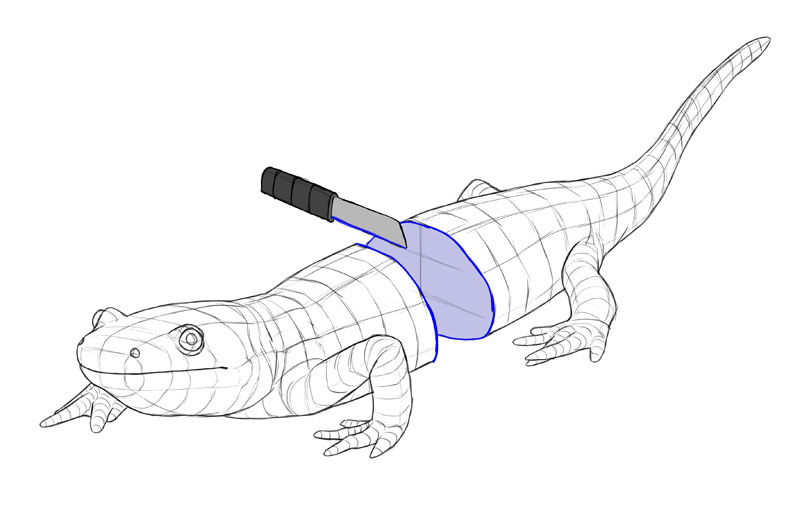
To sympathise it all better, you tin can attempt to find the cross-sections on your own now, cartoon them on photos of real objects. Start, "cut" the object horizontally and vertically into halves.


Now, find a pair of symmetrical elements in the object, and connect them with a line. This will be the third dimension.

One time you have this direction, y'all can draw it all over the object.

Go on drawing these lines, going all effectually the object—connecting the horizontal and vertical cross-sections. The shape of these lines should be based on the shape of the tertiary cross-department.

One time yous're done with the big shapes, you can practice on the smaller ones.

Y'all'll soon notice that these lines are all you need to depict a 3D shape!

Do two
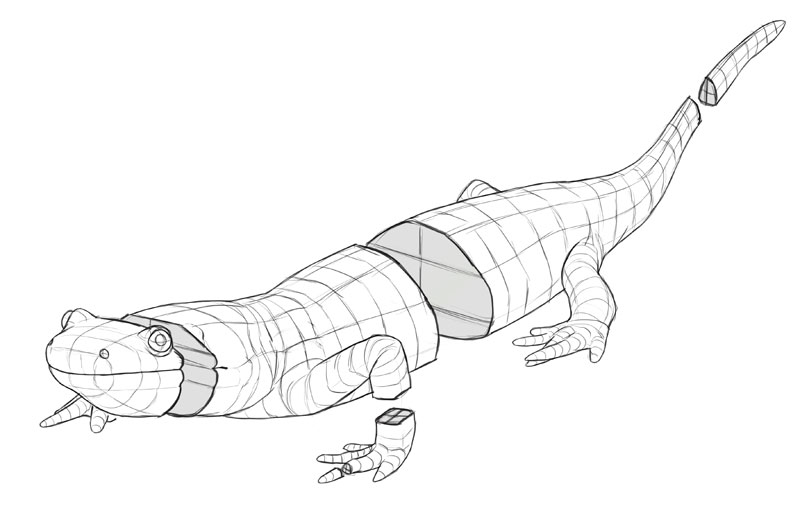
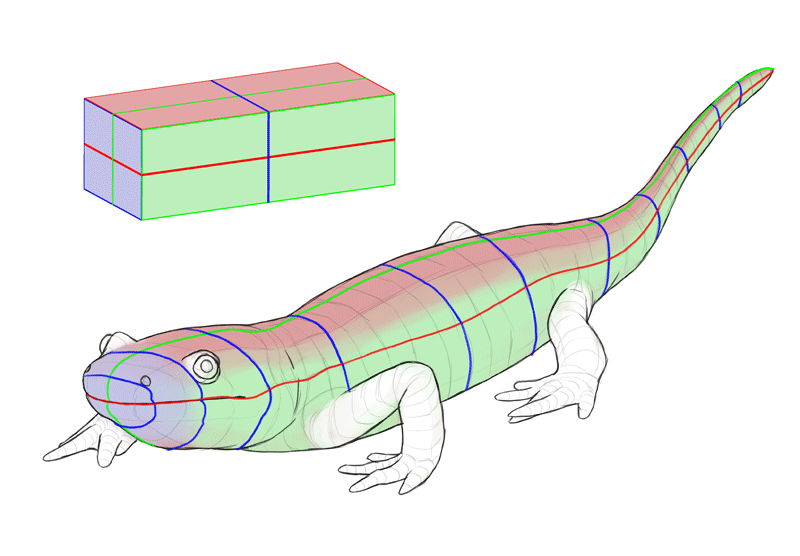
You lot can do a similar practice with more complex shapes, to better understand how to draw them yourself. First, connect corresponding points from both sides of the body—everything that would be symmetrical in tiptop view.

Marking the line of symmetry crossing the whole body.

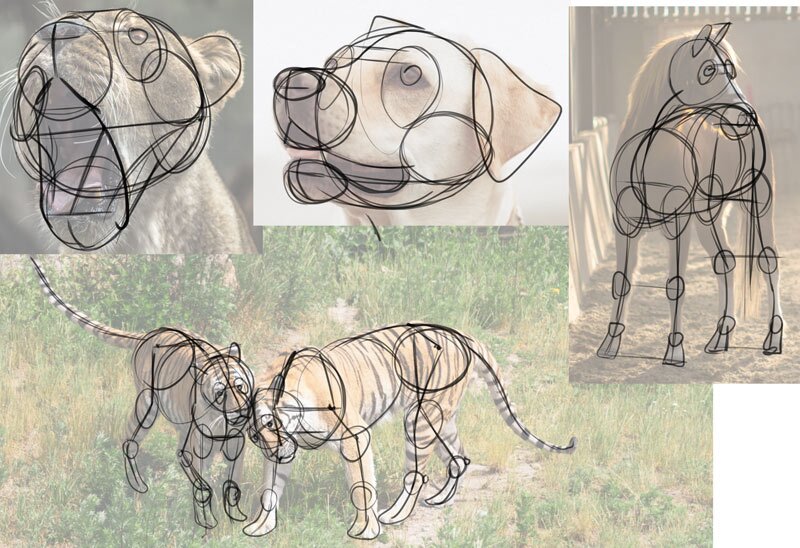
Finally, endeavor to find all the simple shapes that build the last course of the body.

Now y'all accept a perfect recipe for drawing a similar animal on your own, in 3D!

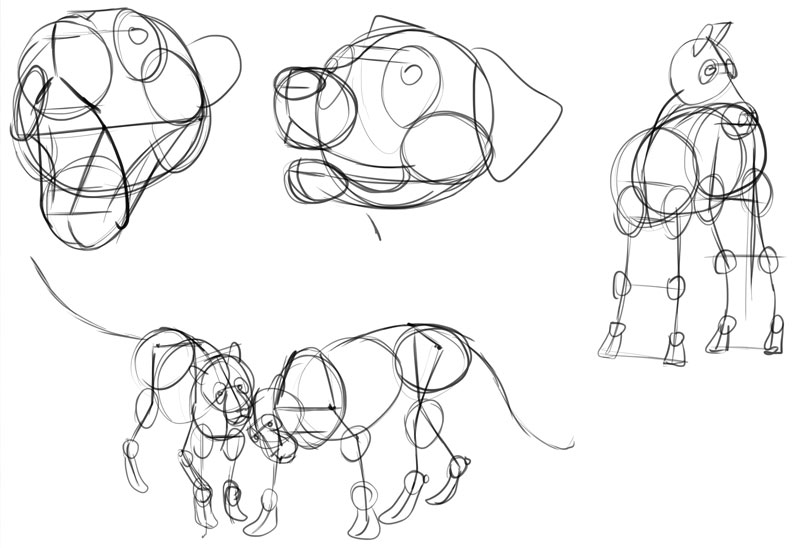
My Process
I gave you all the data y'all need to draw 3D objects from imagination. Now I'thou going to prove you my ain thinking process behind drawing a 3D creature from scratch, using the knowledge I presented to y'all today.
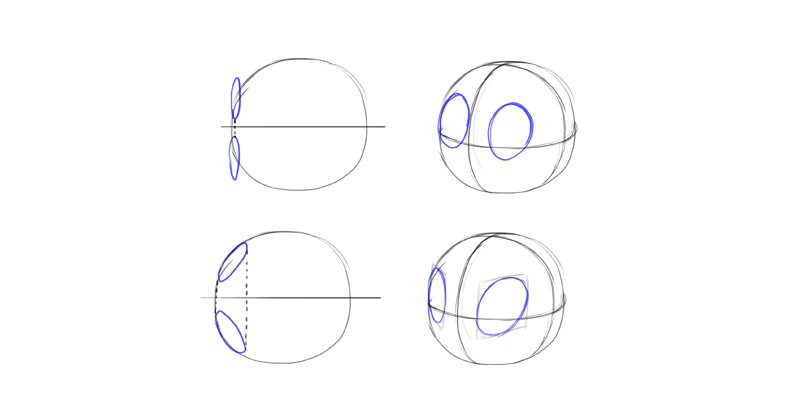
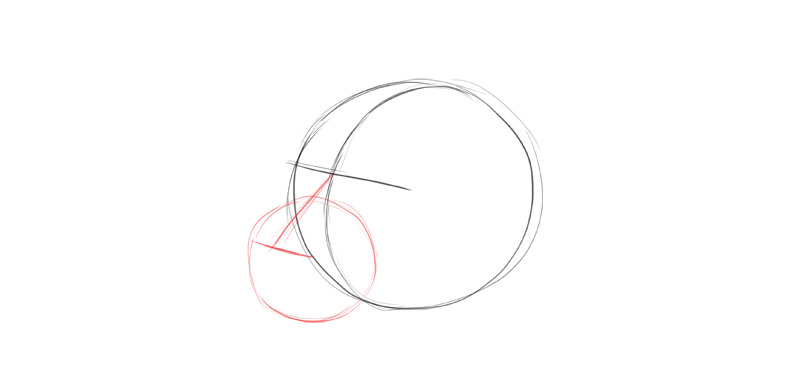
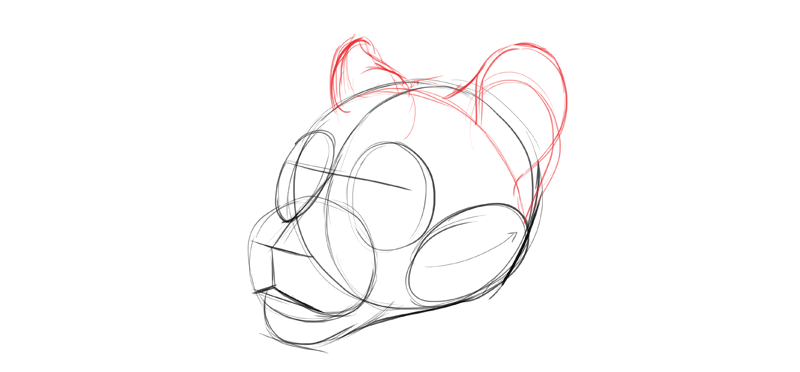
I usually start drawing an animal head with a circle. This circle should contain the cranium and the cheeks.

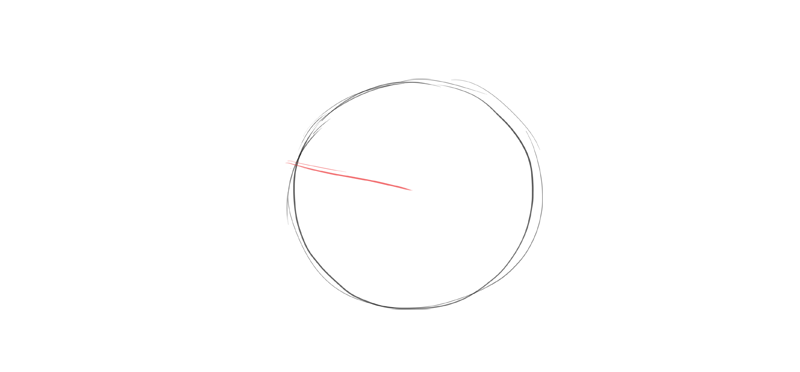
Next, I depict the eye line. It's entirely my decision where I want to place it and at what bending. But one time I make this decision, everything else must be adjusted to this first line.

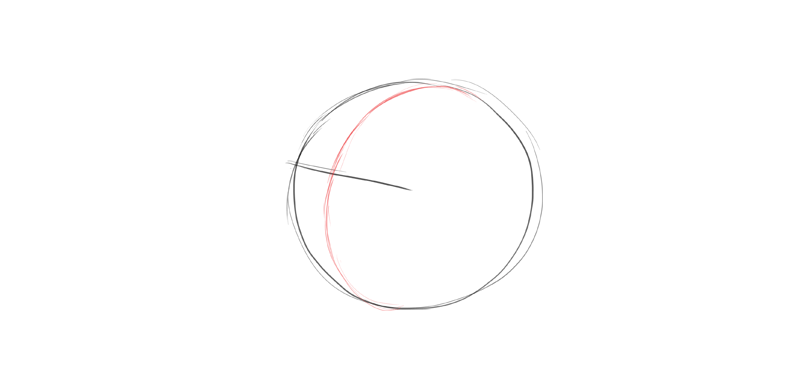
I draw the middle line betwixt the eyes, to visually divide the sphere into two sides. Can you notice the shape of a rotated ellipse?

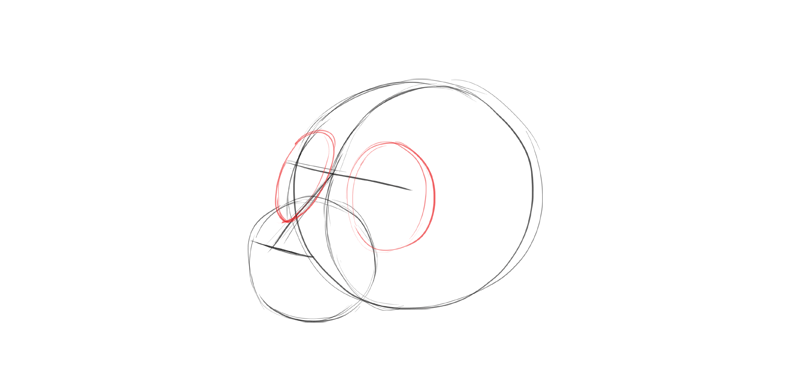
I add another sphere in the front. This will be the muzzle. I find the proper location for it by cartoon the nose at the aforementioned time. The imaginary plane of symmetry should cut the nose in one-half. Also, discover how the olfactory organ line stays parallel to the heart line.

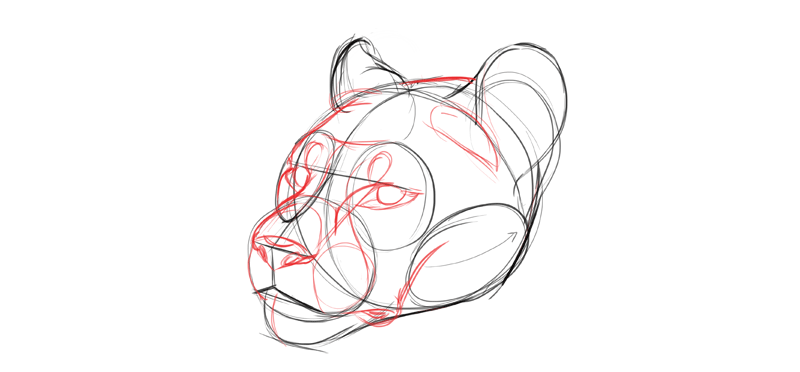
I draw the the area of the eye that includes all the bones creating the center socket. Such big area is easy to describe properly, and information technology will help me add the eyes later. Proceed in listen that these aren't circles stuck to the forepart of the face—they follow the bend of the principal sphere, and they're 3D themselves.

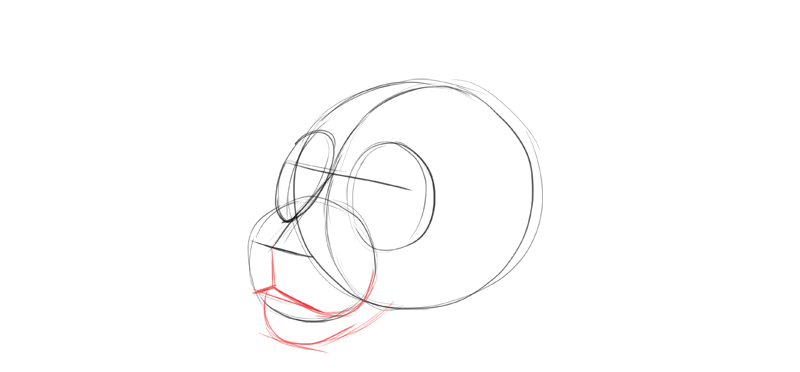
The rima oris is and so like shooting fish in a barrel to draw at this point! I just have to follow the direction dictated past the eye line and the olfactory organ line.

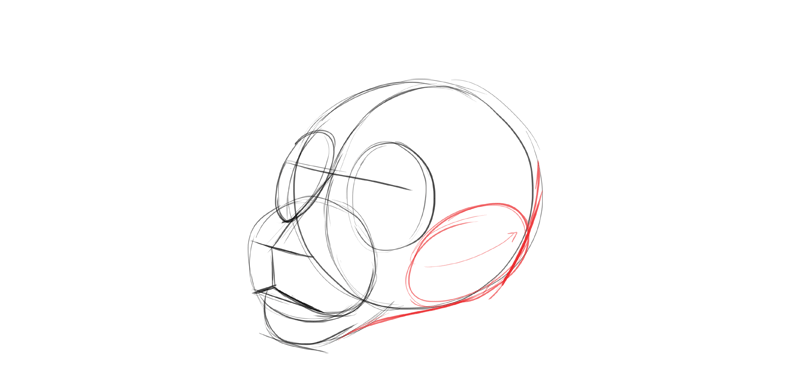
I describe the cheek and connect it with the chin creating the jawline. If I wanted to describe open jaws, I would draw both cheeks—the line between them would be the centrality of rotation of the jaw.

When drawing the ears, I make sure to draw their base on the same level, a line parallel to the eye line, only the tips of the ears don't accept to follow this dominion so strictly—it's because normally they're very mobile and can rotate in various axes.

At this indicate, adding the details is as piece of cake equally in a 2D drawing.

That's All!
It's the end of this tutorial, but the kickoff of your learning! You should now exist ready to follow my How to Draw a Big Cat Caput tutorial, every bit well as my other animal tutorials. To do perspective, I recommend animals with simple shaped bodies, like:
- Birds
- Lizards
- Bears
You should likewise find information technology much easier to understand my tutorial about digital shading! And if you want even more exercises focused straight on the topic of perspective, you'll like my older tutorial, full of both theory and exercise.
Source: https://monikazagrobelna.com/2019/11/25/drawing-101-how-to-draw-form-and-volume/
0 Response to "how to draw cvd furnace by 3d max"
Post a Comment